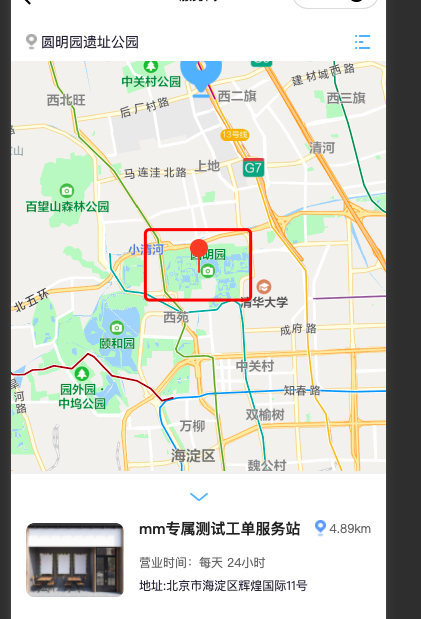
主动打开手机定位功能
export function getLocationListener(){
return new Promise((resolve, reject) => {
var that = this
wx.openSetting({
success(res){
if (res.authSetting["scope.userLocation"] === true) {
// wx.showToast({
// title: '授权成功',
// icon: 'none',
// duration: 1000
// })
wx.getLocation({
isHighAccuracy: true,
success(res) {
resolve(res)
},
});
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
wx.navigateBack({
delta: -1
});
reject(false)
}
},
fail: function () {
reject(false)
}
})
})
}
const res = await getLocationListener()
this.setData({
flag:true,
['queryGoodsInfo.lat']: res.latitude,
['queryGoodsInfo.lon']: res.longitude
})定位代码根据需求修改使用
export function locationListener(){
return new Promise((resolve, reject) => {
wx.getLocation({
success(res) {
resolve(res)
},
fail() {
wx.getSetting({
success(res) {
var statu = res.authSetting;
if (!statu['scope.userLocation']) {
resolve(true)
}
},
fail: function (res) {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
reject(false)
}
})
}
})
})
}版权声明:本文由Web学习之路发布,如需转载请注明出处。