es6 函数扩展
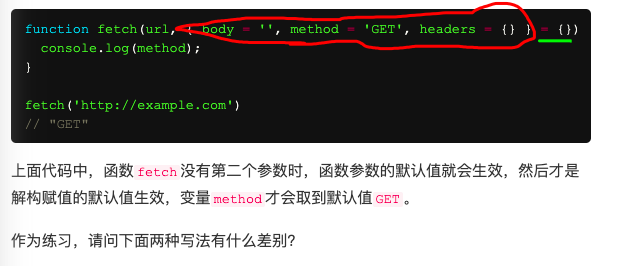
参数默认值
rest参数
扩展运算符
箭头函数
this绑定
尾调用
// 参数默认值
{
function test(x,y='world'){
console.log('默认值',x,y)
}
test('hello');
test('hello','kill')
}
// 作用域
{
let x='test'
function test2(x,y=x){
console.log('作用域',x,y)
}
test2('kill');
}
//
{
function test3(...arg){
for(let v of arg){
console.log('rest',v)
}
}
test3(1,2,3,4,'a');
}
{
console.log(...[1,2,3]) //1 2 3 把数组分成离散的值
}
箭头函数
1, = 前面就是函数名
2, =>这个符号前是函数参数 ,如果没有参数就用()代替
3,后面就是函数内容
4,做箭头函数时注意绑定
{
let arrow = v =>v*2
let arrow
}
伪调用 ,//在不断的调用嵌套调用可以用
{
function tail(x){
console.log('tauk',x);
}
function fx(x){
return tail(x)
}
fx(123)
}
版权声明:本文由Web学习之路发布,如需转载请注明出处。